Skyone
A Skyone é uma empresa de tecnologia que impulsiona negócios através de soluções em cloud, dados, cibersegurança e muito mais. Antes, atuava com quatro plataformas diferentes, e por isso passou por uma transformação significativa através do nosso processo de DNA de marca.
O resultado foi uma nova identidade e posicionamento que consolidaram a empresa como uma plataforma única, simplificadora e robusta no mercado de tecnologia. Um processo de rebranding que não apenas redefiniu a comunicação da Skyone, mas que também forneceu outro olhar ao seu impacto nos negócios e na sociedade.
(1) O projeto do site
O site da Skyone era dividido em 4 subdomínios de maneira separada, além do seu site principal, direcionados para cada uma das verticais de suas plataformas.
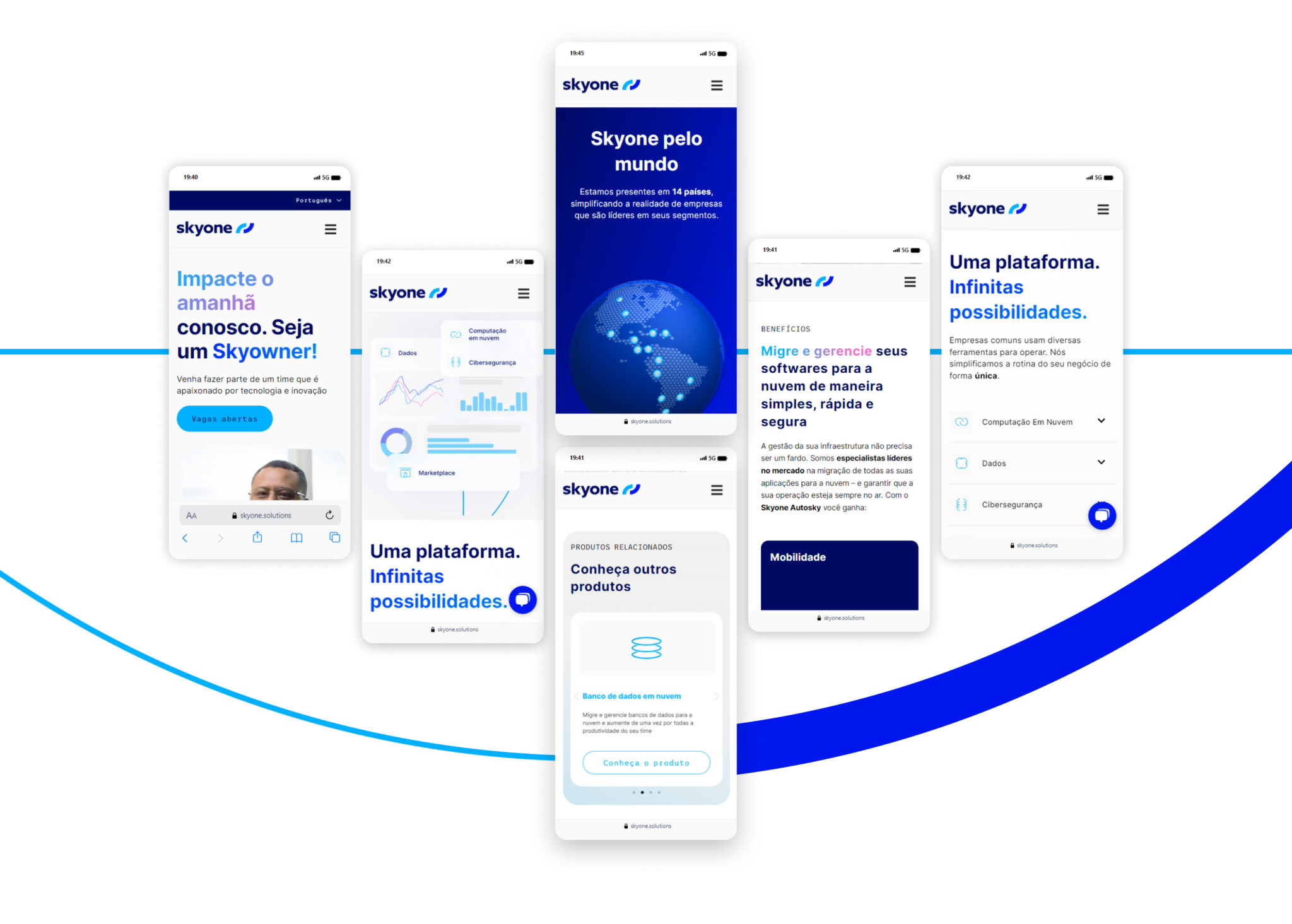
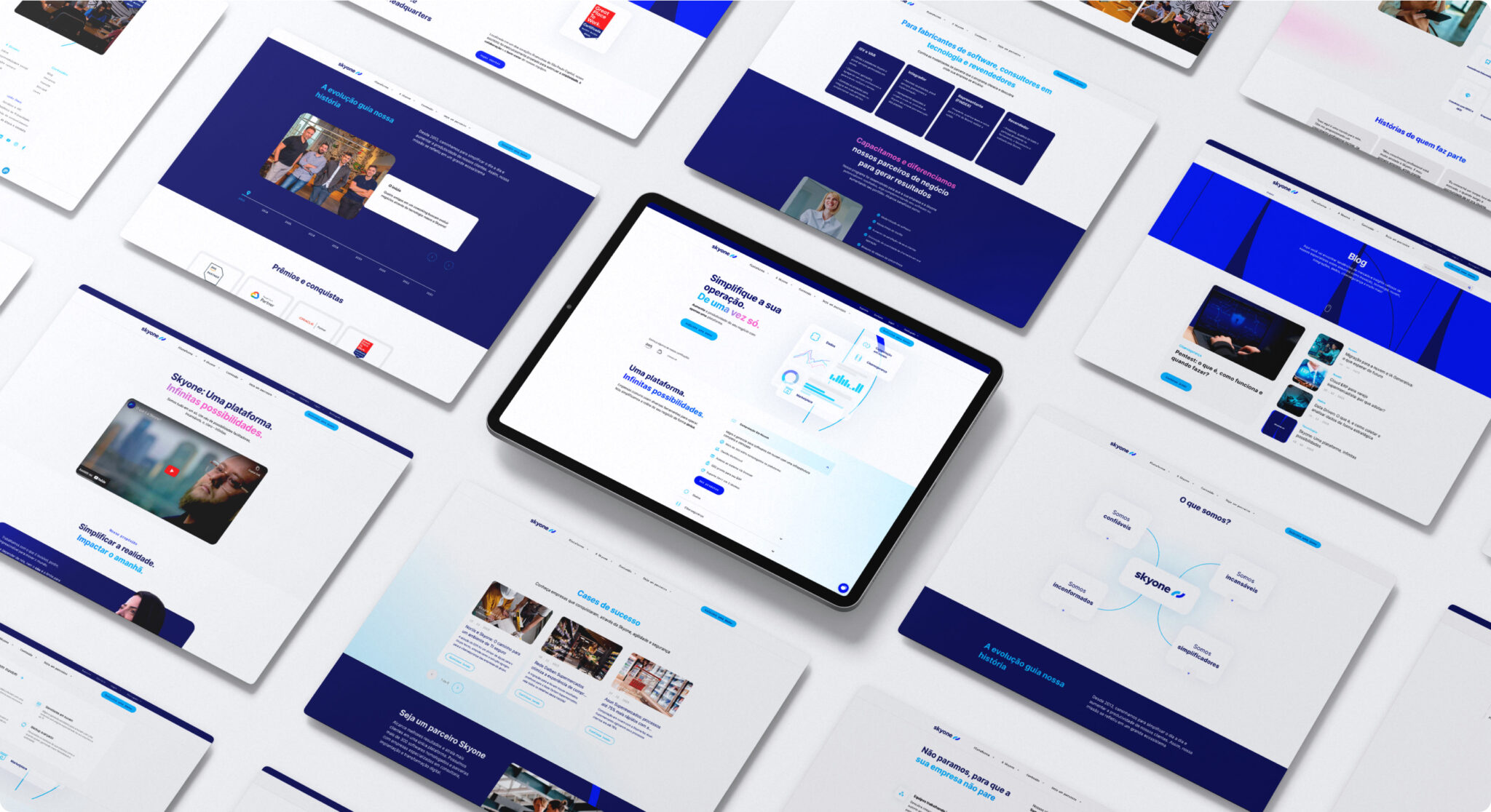
Com o novo posicionamento da empresa “Uma plataforma, infinitas possibilidades”, remapeamos toda a estrutura do site para uma única plataforma, abrindo uma maior possibilidade para futuras atualizações e adição de novos produtos.
Além do remapeamento, também atualizamos a identidade visual do site como um todo, alinhado à marca e ao novo posicionamento.
Desafios
Nossos principais desafios na criação do novo site da Skyone foram a estruturação de um sitemap conciso e focado na experiência do usuário, clareza na comunicação, entregar o site completo e testado em menos de 45 dias e obter um score de desempenho de pelo menos 90 nas ferramentas de validação.
Estratégia
Através de pesquisas de benchmark, análise do comportamento do usuário e testes de usabilidade, definimos a estrutura e caminho a serem seguidos na produção do site, tanto na área criativa quanto na técnica. Nossa estratégia para essa entrega consistiu no grande planejamento e alinhamento entre as equipes da GH e Skyone, realizando um processo de produção muito próximo e com diversas trocas.
Implementação
Criamos novos conteúdos para todas as páginas, plataformas e estruturas do site, bem como a realização de um sitemap novo, wireframes em média e alta fidelidade, criação de animações e interações diretamente via programação ou com tecnologias e ferramentas modernas e com pouco peso.
(3) Ícones customizados
Além do uso da biblioteca de ícones do Material Design para a padronização da interface do site com as plataformas da Skyone, também produzimos um set de ícones customizados para cada ítem dos megamenus no site.
(4) Padrão cromático
Deep blue
Digital Blue
Off White
Safe Dark
Light Blue
Accent Pink
(5) Microinterações
Um dos pontos mais trabalhados, juntamente com a clareza visual do site, foram as microinterações e movimento, para que houvesse a sensação de variação e novidade entre as seções e blocos. As microinterações obedecem algumas regras básicas definidas no layout com base nos pontos focais e desempenho dos blocos da seção, utilizando animações simples de degradês nos títulos, interações com o mouse ou uso de elementos com tridimensionalidade.
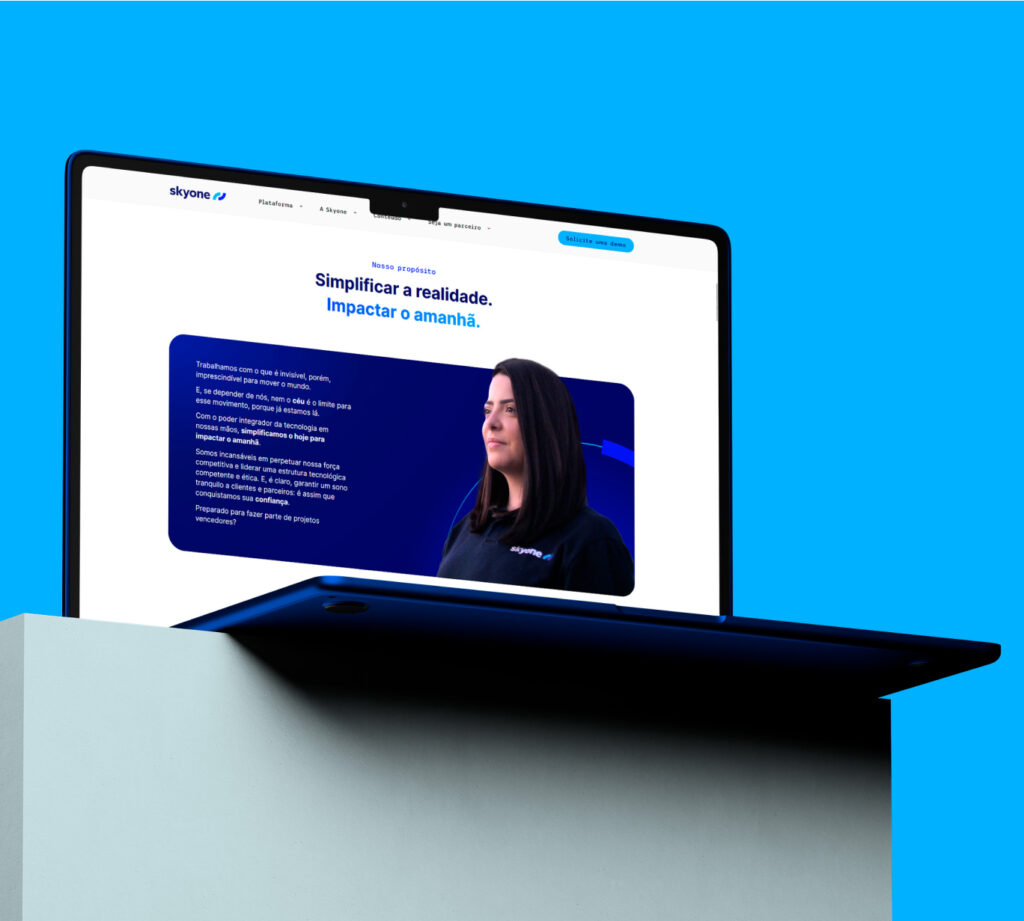
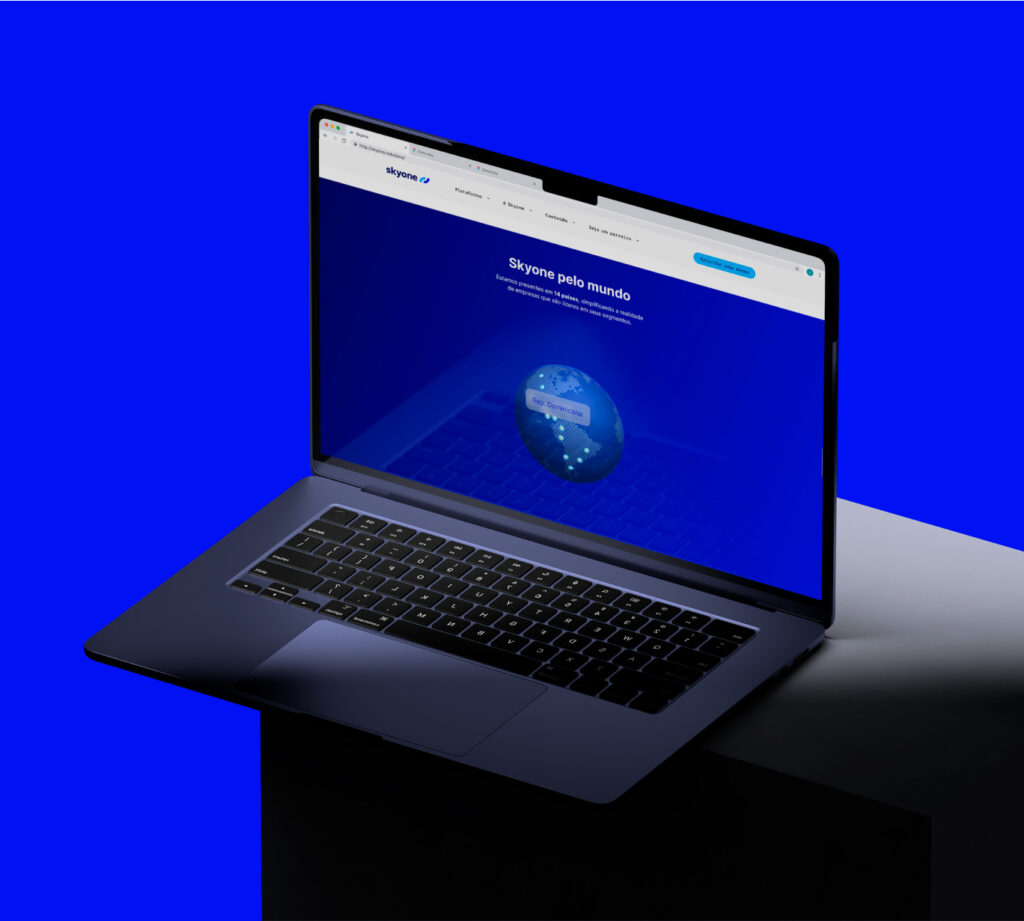
Estética
Além da estética pré-estabelecida na criação do DNA da marca, utilizamos padrões que trazem clareza visual e sensação de confiança ao usuário: superfícies com as propriedades baseadas em vidro (aspirando clareza e transparência), efeitos de paralaxe e tridimensionalidade em blocos por meio de ilusões óticas (diminuindo os efeitos de processamento nos dispositivos) além de animações em Lottie para páginas mais leves e performáticas.
Tecnologia
Utilizamos tecnologias modernas para a produção do site e seus elementos/dependências, como:
Elementor/Wordpress como construtor das páginas e CMS;
Lottie para as animações vetoriais;
Spline nas interações 3D e elementos complexos.
(6) Produção do conteúdo
O conteúdo do novo site da Skyone foi totalmente reprojetado para atender ao sitemap. O foco foi desdobrar o novo posicionamento e tom de voz da marca ao longo das páginas, ressaltando as funcionalidades de cada frente de serviço da plataforma e prezando pela experiência do usuário.
Cliente - Skyone, 2023
Direção Criativa: Tiago Nieswald
Coordenação de Tecnologia: Maurício Delajustine
Conteúdo: Vitória Londero
Desenvolvimento: Edmar Batista e Gabriel Cardoso
SEO e Performance: Otávio Augusto
UI/UX Design: Gabriel Cardoso
Motion & 3D Design: Felipe Saraiva e Gabriel Cardoso
Graphic Design: Éverton Gargioni
São Paulo/SP – Copyright GH BRANDTECH, 2023
Você tem alguma grande ideia para tirar do papel?